Is the modern web development complicated? Yes, and it’s not because we love making things complicated, however, it’s due to the diverse and complex range of platforms, environments, and devices. Web development frameworks have saved developers from coding everything from scratch and spend their time implementing new features. However, finalizing a framework for the project is sometimes more time consuming than designing the user journey. Moreover, new frameworks are sprouting at a much faster pace to complicate things further.
At Inkoniq, we always think beyond the framework battle and recommend one that provides a solid set of patterns. In this practice, we came across a new web standard called web components, which is touted to be the future of web development. There are solid reasons why this prediction may turn out to be true.
But first, let’s cover what are Web Components and how do they work?
Introduced in 2011 by W3C, Web components simplify the web development by allowing developers to build complex web applications from custom-made elements. So, they expand the functionality of HTML elements to web platform APIs. With this, developers can create widgets and their own new tags for web documents and applications. So, they have the potential to solve the conflict between different UI networks as developers can base reusable components on web standards implemented in all browsers. For example, the common elements like image sliders that typically require HTML, CSS, and Javascript can be packaged as a custom tag for reusability.
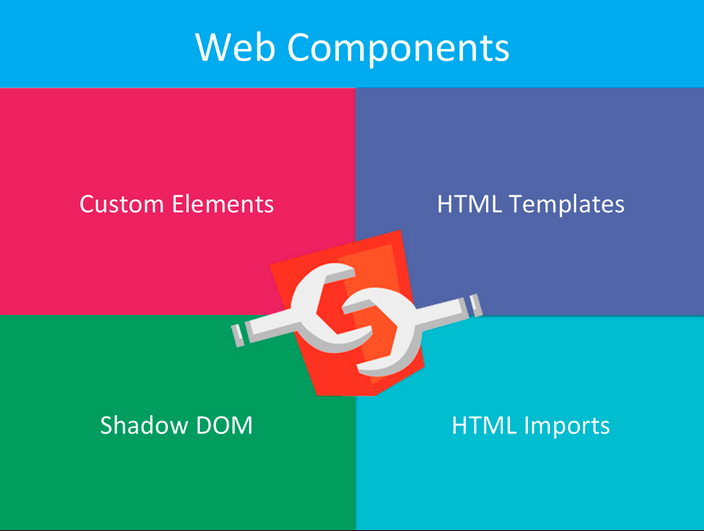
Elements of the Web Components

HTML Templates
It allows a new component to be directly defined as a template. Any HTML markup can be specified inside the template tag. It creates sections of DOM within a tag that can remain inert at page load and can be called later at runtime.
HTML Imports
You can now link to HTML documents through HTML and import them into other documents.
Shadow DOM
You can directly integrate HTML file into the main document, providing encapsulation of JavaScript, CSS, and tempting. The web component code remains modular and separated from the rest of the DOM.
Custom Elements
APIs for building your own HTML elements. These can be completely original or extend the functionality of HTML 5 standard elements.
Using Web Components
Web components are easy to use. You can go to the web component libraries, pick a component, and import it into your project. All the web component libraries are based on W3C standards so you can freely choose your web components from any of the libraries. They all provide an abstraction layer for writing web components faster without much coding. These libraries have a vast range of components to choose from and a strong community of developers contributing regularly.
Google Polymer

The most famous library being the Polymer project with over 6000 members on their Slack channel and thousands of web components. It uses a declarative syntax to create custom reusable HTML elements and also has a range of pre-built elements including Google Analytics, Google Calendar, and Google APIs.
X-Tag

This open source library is courtesy Mozilla and is backed by Microsoft for extending the functionality of the custom elements specification. It uses the W3C standard Web Components family of APIs to provide a feature-rich interface for faster component development.
Bosonic

Bosonic is another popular library for providing compatibility with older browsers like Internet Explorer 9 by using the existing specification of web components. Since Bosonic elements are interoperable with frameworks and libraries, they can adapt to fit the needs of different applications.
Why Web Components?
Reusability – Web components are interoperable within frameworks and therefore can be used in multiple applications.
Platform Independent – As developed using HTML, CSS, and Javascript, they can run on different browsers.
Easy to Maintain – Since components use a template to put the entire markup separately, they are low on maintenance.
Encapsulation – Shadow DOM prevents style, script, and HTML markup of the component to be affected by the external document.
Reliability – Widgets are built reliably rather than being coded in HTML and JavaScript every time leading to cross-references and errors in the rendered layout.
Simplification is the key
When the focus is changed from web pages to building components, development becomes easier, customizable, and faster. Furthermore, powerful features like DOM encapsulation and reusability make them more reliable and adaptable to the changes of the future. The future of development is about uncomplicating the complex web and web components especially serve the purpose.
