User experience covers a lot more than what you think is needed to build habit-forming products, from user research to mockups to prototyping to wireframing till visual design. There are many critical steps covered in these buckets and many more things to carve an experience that’s more than just the visual aspect of it. Designers have their own set of tools to achieve the expected output. Although tools differ from person to person, the basic workflow remains the same.
Here’s the list of killer tools, which never fail to amaze us.
Let’s start with Brainstorming phase
So you got a killer idea, but how to get your killer idea off the ground? Brainstorm it. Whether it’s designing a new website or app or revamping an old one, you and all the stakeholders should be at the same table. You have to understand the requirements and each other’s expectations precisely to define the scope, goals and budget of the project. Here you need to work with clients to get clarity on the persona of the target audience, timelines, technical requirements, visual style and content structure.
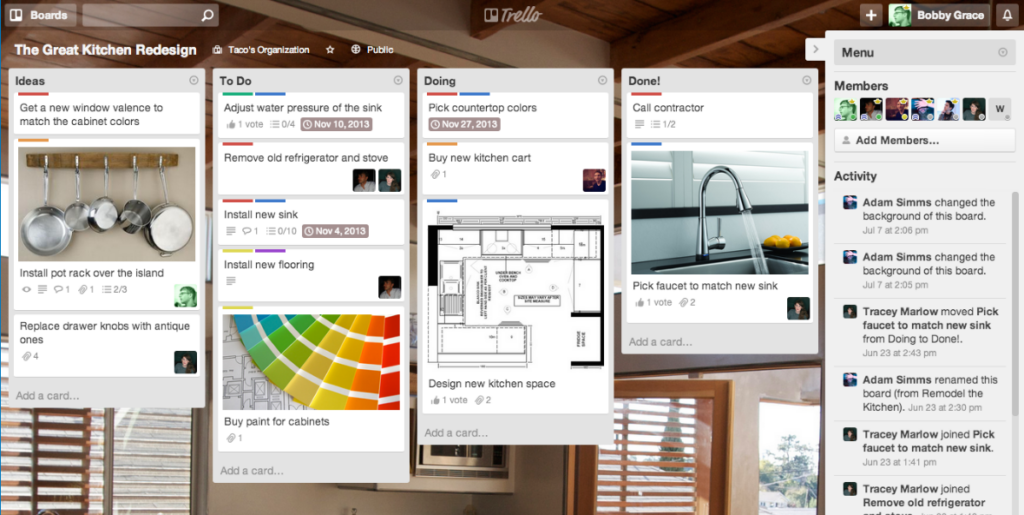
#Trello | flexible boards cards

Trello can help you out here, where you can define your own workflow with the help of flexible boards, columns and cards. It’s a popular project management and planning tool that gives you a quick overview of your current tasks and backlogs. The free version gives you a wide choice of project management functionalities with nice to have add-ons for Salesforce or Slack integration. You can also add attachments from Box, Drive, Dropbox or even your computer. You can also add labels, timestamps, update due dates, create subtasks and communicate through comments.
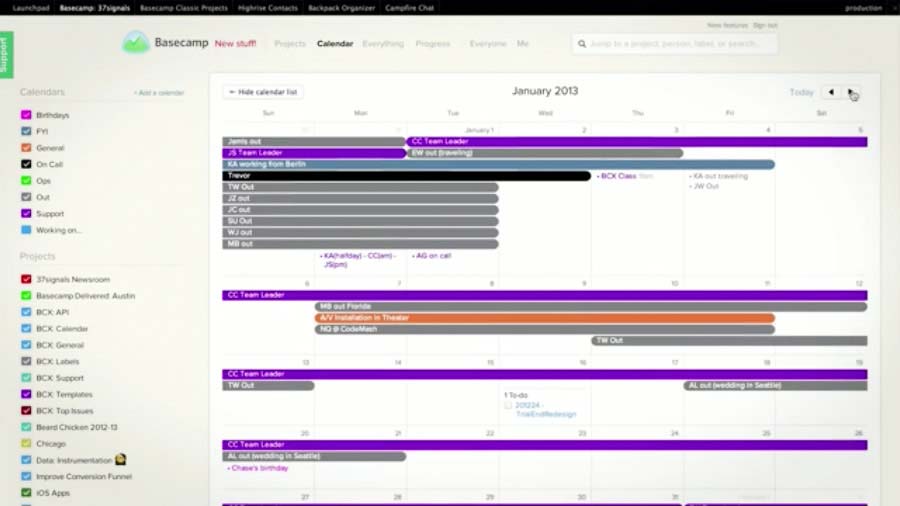
#Basecamp | tracking every deliverable

Another popular name in the project management is Basecamp. It allows you to keep track of every project deliverable via to-do lists, written discussions, attaching media files. It lets you collaborate with colleagues and clients, enabling an effective communication to keep everyone up-to-date and bringing transparency to your project. the best part about Basecamp is its simple user experience, but no real-time communication or live chat not available.
Get your hands dirty with wireframing and prototyping:
All great designs begin on paper, so it’s time to take our your pen and paper to start drawing some shapes. You can take photos of sketches on your smartphone to test out your idea, but having sketches is just not enough, the next step is to make wireframes.
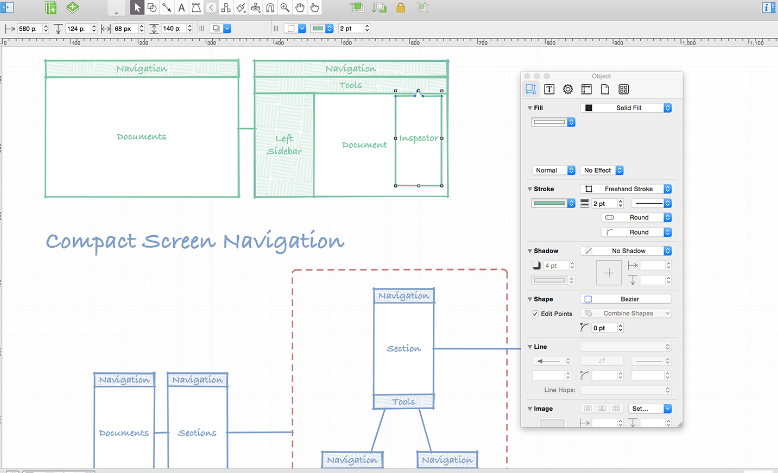
#Omnigraffle | flowcharting ideas

It enables you to produce a multitude of design deliverables such as flow diagrams, sitemaps, and wireframes. There’s also a wealth of high-quality, pre-built and reusable stencils, and templates available to download to save a lot of time and effort.
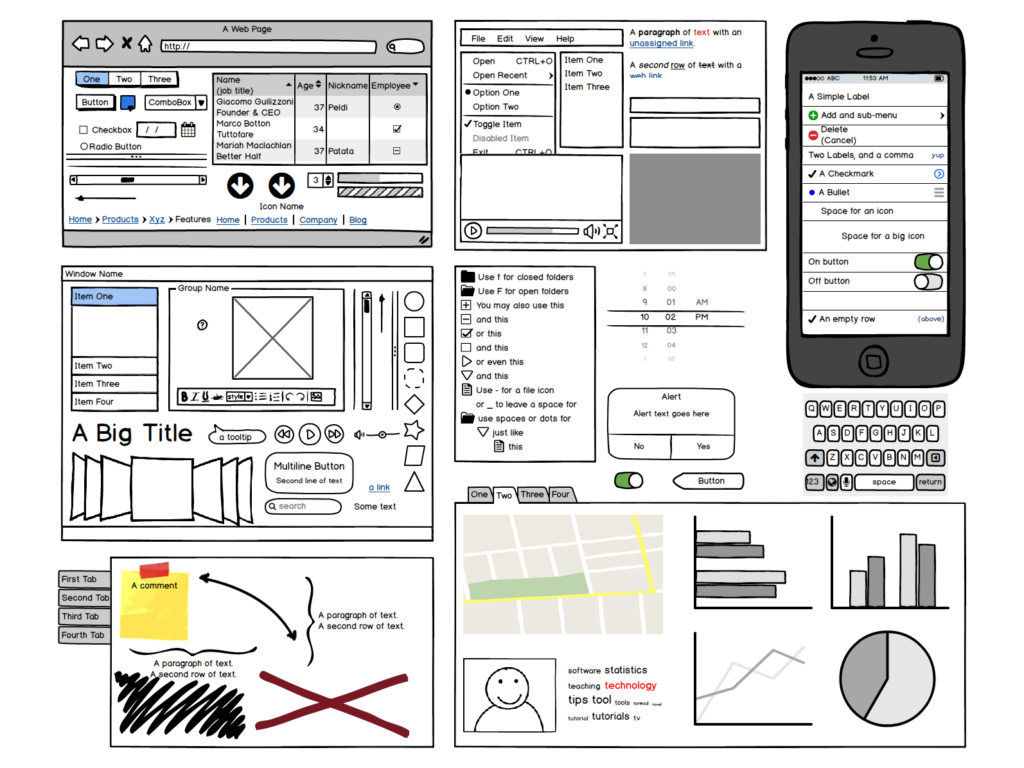
#Balsamiq | pencil paper experience

Hash out the details of your website or app like dropdown options or a hamburger menu through a rapid wireframing tool like Balsamiq. It’s for creating hassle free website mockups and mimics the pencil and paper experience of sketching on a whiteboard seamlessly on a computer. Handwritten designs are easy, unique and quick to sketch a design and receive feedback before the coding. It has a large library of UI elements and pre-build widgets to make editing as easy as drag and drop. Its compatibility is good, offered in a desktop version and also as plug-in for Google Drive, Confluence, and JIRA.
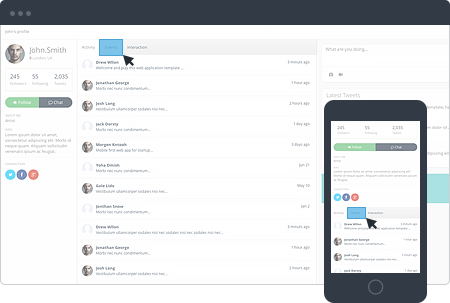
#InVision | inexpensive prototyping

Once you are done with static wireframes, it’s time to bring interaction into designs with prototyping. Invision is a powerful yet affordable prototyping tool to create clickable, interactive prototypes to make it easy to communicate and collaborate with clients, team members and stakeholders. It has the ability to transform flat designs into lively prototypes. It allows you to manage a project from a single location through its real-time browser collaboration and presentation tools. You can launch meetings, create guided tours and present designs to your clients on a smartphone or a desktop. It also includes key features like version control, user testing and stylesheet creation.
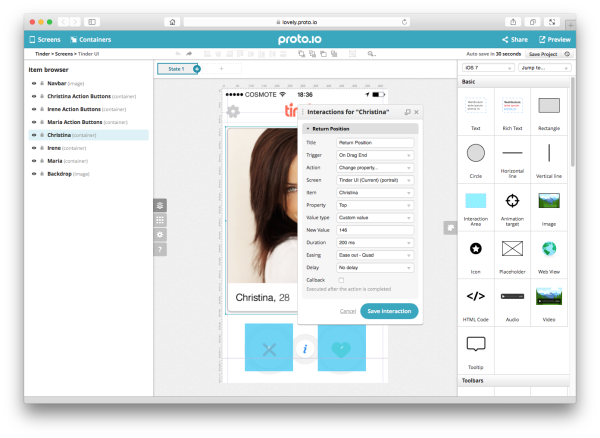
#Proto.io | code free rich prototyping

But when you need rich prototyping, the free InVision is not an option, go for Proto.io for code-free prototyping of app ideas with an intuitive drag and drop interface to design realistic interactive prototypes with media, animations and touch events. It has built-in UI libraries for Android, iOS and Windows to get started with integrated collaboration tools for testing and gathering feedback before you are ready to showcase your app to the world
Design and production tools that make life easy for designers and developers
When you are done with your prototypes and wireframes, it’s time for designers and developers to work together for the seamless implementation of design elements. After the design and layout are completed, it’s time to take all individual elements from the prototype and use them to create an actual functional site. Photoshop is a fantastic photo editing app and needs no introduction here, you can take your stock image and start editing it and then move to Sketch for UI and UX essentials.
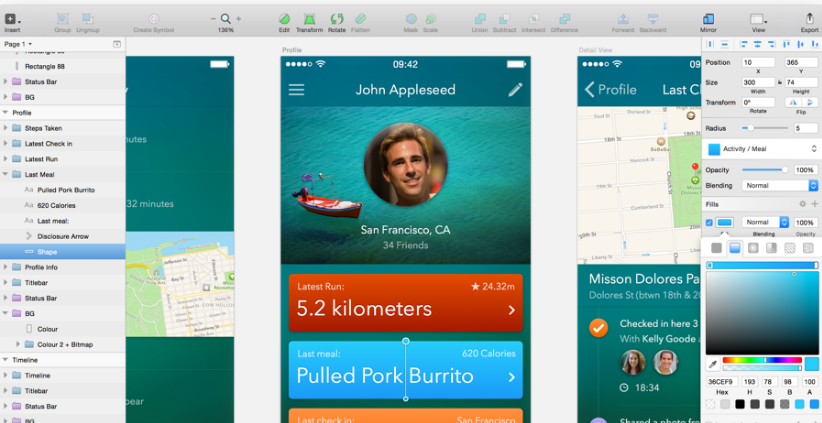
#Sketch | pixel perfect designing

Sketch is a pixel perfect tool for faster workflow and is particularly known for its simple and easy to use nature. Sketch is a like Illustrator and a little Photoshop blend together. It has built-in grid controls, linked styles and smart measuring guides plus all basic tools of Photoshop without the filters and photo editing features which are anyway rarely used, so it’s lightweight, blazingly fast and 100% vector. It’s a tool specially designed for UX and UI professionals to get the job faster and smoother with its UI design-oriented features and an active community to take this tool forward.
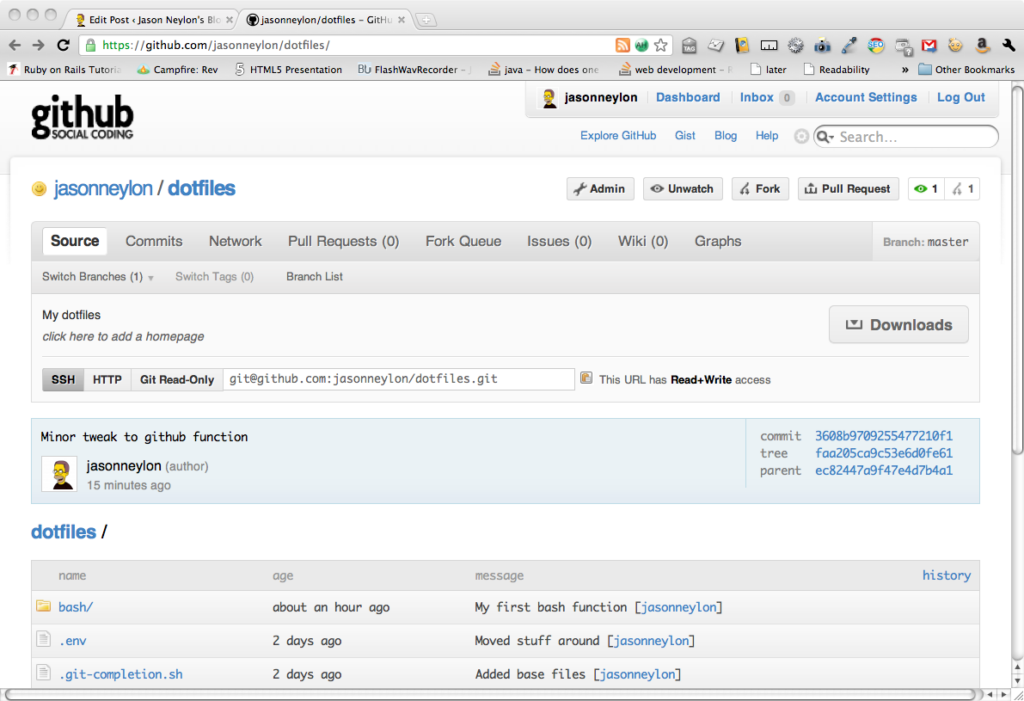
#Github | code collaboration at its best

Github is a community maintained platform and has various tools developed and enhanced by developers. It shines when you are working on different versions of your website in collaboration with a team of developers. It has a lot of features such as one click forking, GitHub gists, GitHub websites, pull request feature, issue trackers, commit comments, easy source control and much more. This is supported by a great user interface, eclipse plugin support and automatic code testers like Jenkins. Its free version is open source, and premium account features a host of repositories to build private projects.
#CodePen | html css editor

CodePen is a team playground for front end side of the web, an online editor for all your HTML, CSS and JS needs. You can test pieces of code and build a reduced test case without messing up the rest of the code. This works well for figuring out a bug and demonstrating it. CodePen is great for finding an example of design patterns for your project and showing off your latest creation to get feedback from your peers.
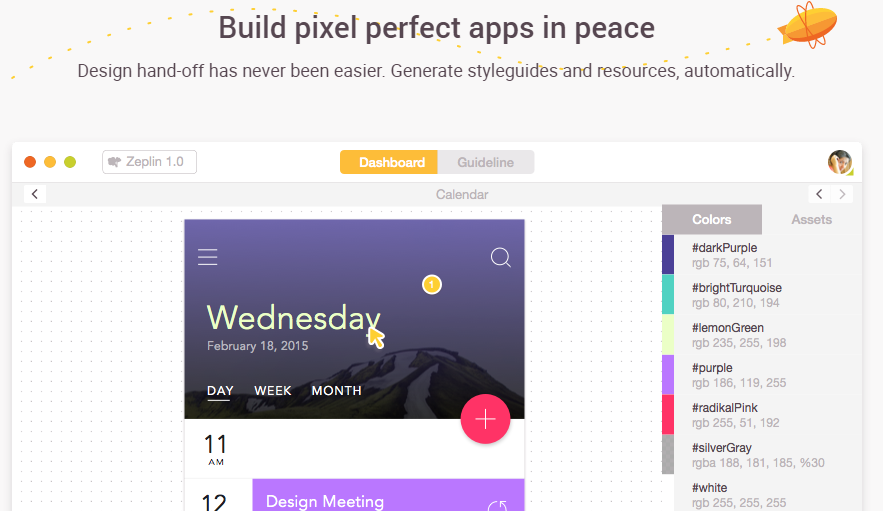
#Zeplin |designers developers together

Zeplin ensures that interface design created by designers smoothly translates into the development process, it encourages a seamless and iterative collaboration process between developers and designers. Designers can turn their designs into specs and guidelines, and developers can generate platform-related code snippets. It also scales up your design assets perfectly letting designers focus on other projects instead of breaking their head over asset sizes. Plus it has integration with Sketch and Slack to make collaboration easy between developers and designers.
What’s your great pick?
Good artists are as good as their tools, and whether you are brainstorming the idea or building up the prototype or shaping up designs into actual products, your tools help you carve an excellent product. We explored some of the incredibly useful apps that should be part of every UX designer’s toolkit, but then everyone has their own set of favorites, do share with us your special reasons to opt for some particular app.
Image Source 1 | Image Source 2 |
