Microcopy is a small but engaging copy. It appears on websites or application interfaces. It helps users navigate to their desired outcome. This is because effective microcopy plays a major role as it subtly helps in achieving major business goals.
How are these short strings of words effective in an edgy UX design? Microcopy helps users in the following ways:
-
It helps users complete a task by nudging.
-
Reduces confusion by reducing cognitive load.
-
Intuitively answers pressing questions.
-
Also delights.
A good microcopy is a stone which fetches two birds. This is because it achieves both business and user goals. Below are some methods of achieving success with persuasive microcopy writing.
Build Trust with Brevity
It is called ‘micro’ for a reason. Thus, if a microcopy is short, the instructional text becomes easier and clearer it is for the user to understand. The user can thus relate to the steps which follow. It’s good to remember that instant clarity builds trust because trust builds lasting relationships that uphold mutual respect and loyalty.
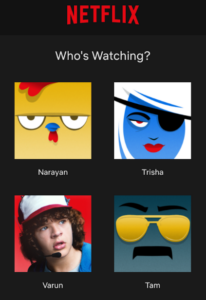
Example:Netflix is cutting out the tedious sign-in process by one simple microcopy.

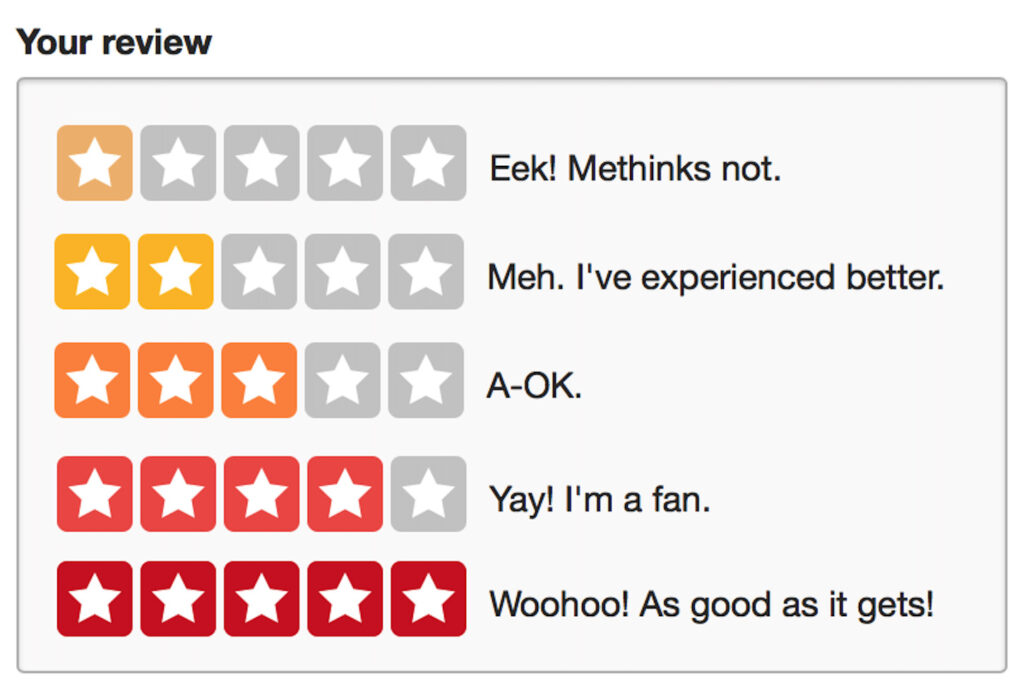
Get Personal with Emotions
Step one, identify target users. Step two, assess the emotion of the target user. Are they excited? Maybe they are angry? Are they confused? This is important because a microcopy must use and act on the range of human emotion to gain an advantage. Step three, conduct a usability test of this microcopy in a particular context. Step four, create and place microcopy strategically in the interface. Now sit back and reap the benefits of taking the user’s emotions into consideration. Satisfied customers always return to buy, invest, interact and share positive feedback because the interface which cared for them.
Example: Human error messages tend to defuse the user’s anger.
Provide Contextual Aid
Microcopy dawns the functionality of a raconteur in a play because it weaves in and out of a scenario. But a microcopy does this based on the user’s requirements. However, it appears and reappears on the basis of the context of the user’s process. Any good microcopy will describe, urge, assure and define the consequence of each decision made by the user. Usually, in the form of an underlining text, popup or message, the microcopy aptly guides users to make their decisions smoothly.
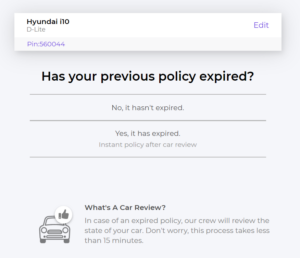
Example: If a user has an expired car policy, Acko prompts that it has them covered post car review. A microcopy even defines what a car review is! These are signs of a good UX interface.
Inform Them, Assure Them
So the UX has smoothly navigated the user to their end goal. However, work is not done. A smart business interface assures its users on its last page. This can be done with an effective confirmation message. Assurance, interim follow-ups, and reassurance make users feel safe. This thus confirms the efforts put in by a company. Microcopies are tools to achieve this. Surprise users with a little assurance as it goes a long way.
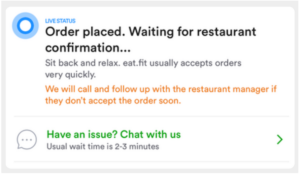
Example:Zomato’s puts users at ease with an assuring confirmation message. It keeps users coming back.
Creative Hints Encourage Actions
Smart suggestions on screen enable faster decisions. This is because a user’s mood creates the most subtle but fascinating hints. Later these are implemented into interface components. Now one can see them reflected in search bars, message popups, checkboxes, call-to-action-buttons, etc. But the magic is in the delightful detail and effort put into the microcopy. It’s because microcopy makes a consumer feel personally catered to. Suggesting cost-effective alternatives, offering useful application updates, and encouraging new product/service options is appreciated. This enables positive feedback with a quirky exit message. It negates mundane characteristics of daily activities like ordering food, booking plane tickets or even buying groceries online.
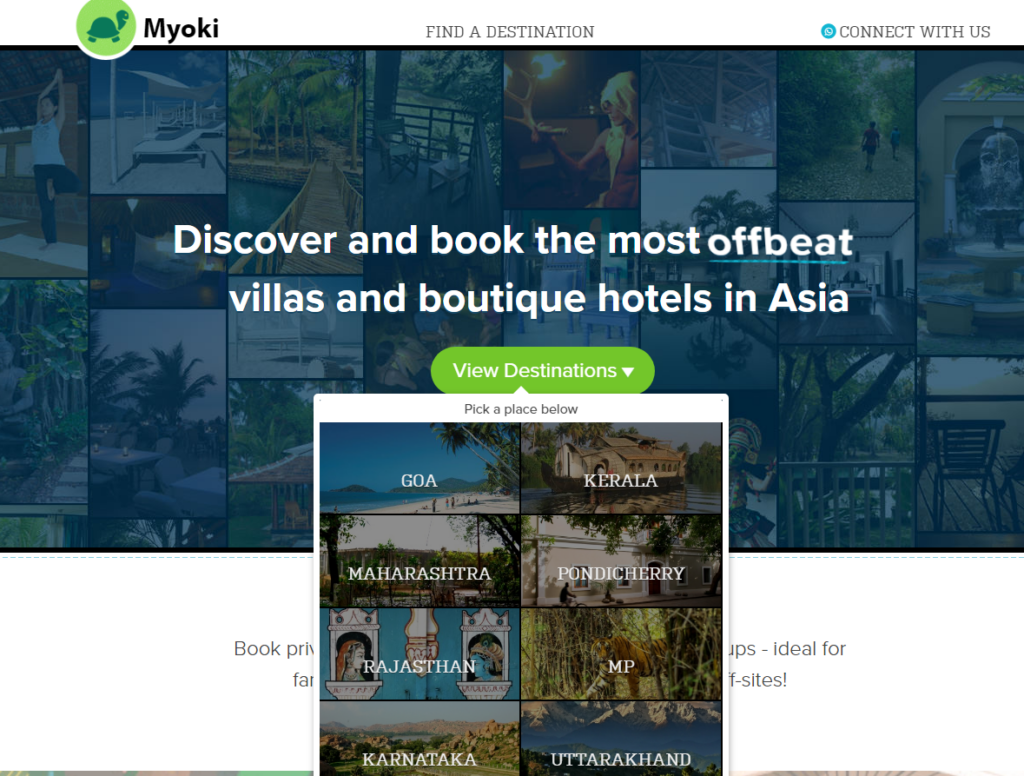
Example: Myoki provides hints to users to explore new destinations.
“Relaxed” is Trending
There were once days of monotonous, insensitive and overbearing microcopies. But the language in use now is more human and more interactive. This is because it makes the user’s experience much more natural than it used to be a decade ago. A more relaxed tone is in trend now because it makes users feel comfortable. It also makes them honest. A relaxed tone makes them susceptible to experimentation and open to new ideas, products, and destinations.
Example: Gmail makes its exit message memorable with a calming visual.
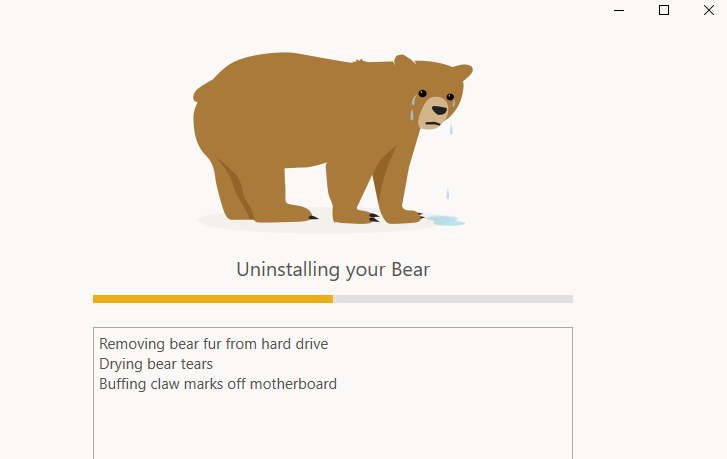
Capitalize on Visual Cues
Negotiate with customers via microcopy. It becomes simple. This is because of visual cues; button size, font colors, and precise words that matter. But in the current market, the quicker one grasps the user’s imagination the faster the users are bound to reciprocate with constructive action. However, this must be done with the least amount of effort on the user’s part. Bright colored components paired with positively-worded microcopy are tools used to navigate users towards business goals. The same tools can create a sense of urgency and using alternative wording in place of negative implication is also advantageous.
Example: TunnelBear made uninstalling sinful with effective microcopy.
Additional examples of microcopies which appear in UX interfaces are:
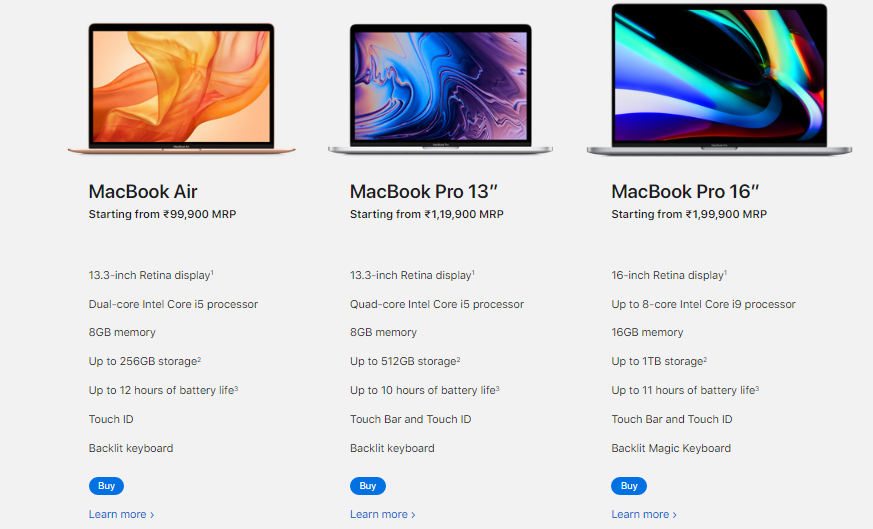
Crisp product features
Example: Apple highlights the important features of the latest products for consumer’s benefit.
Prompt pop-ups
Example: Amazon displays short and clear prompts before the user proceeds to place orders.
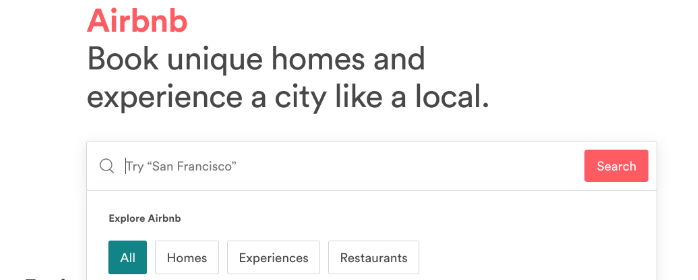
Smart search bar recommendations
Example: Airbnb cleverly hints at new locations in its search bar.

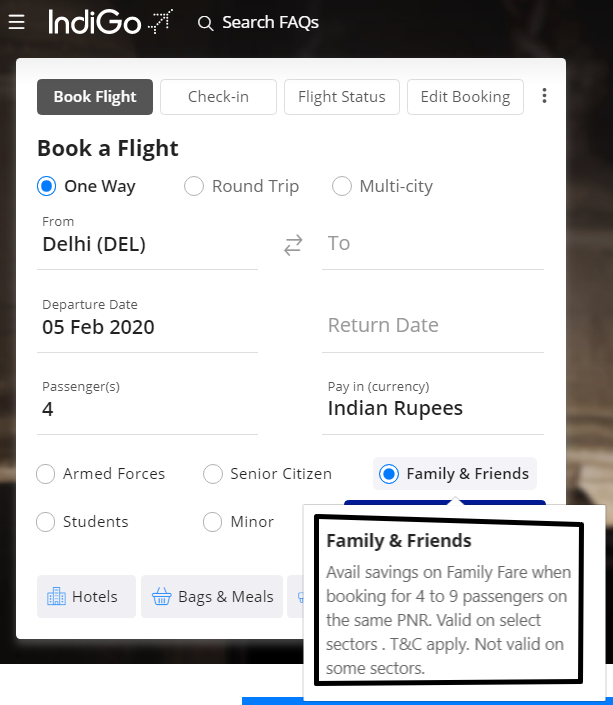
Quick tips
Example: Indigo prompts tips during the ticket booking process.
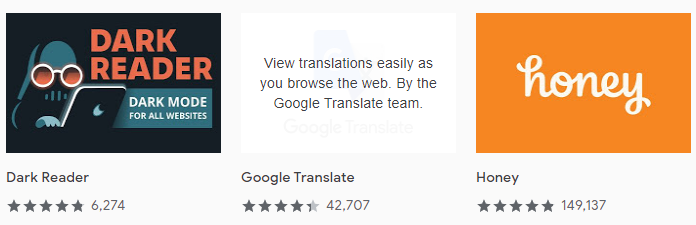
Irresistible card details
Example: Chrome Web Store describes each product with a short summary and it happens when the user hovers the cursor over it.
A potent microcopy motivates transparency, empathy, and control. This is because there must be a balance between customer satisfaction and business goals. So it’s a good idea to keep this in mind while investing time in creating apt microcopy. A microcopy subtly gravitates users towards a smoother experience.
This article was first published here.
Don’t wait to avail effective UX writing services for your next project.