2016 is turning out to be a wild year for user experience! The trends that started out as a fad, became a rocketing reality this year. But these trends are changing faster than you can think. So, how are you and your business going to cope up with the ever changing happenings of the world of the web and mobile experience? You need to stay updated on the new and emerging UX design trends to shape up the future strategies of your business.
Without much ado, here are the hottest trends we feel are rocking the high streets of web design to the red carpet of mobile app experience, we’ve got all of them for you.
#1 Cards, Scrolling and Parallax… wait they are not going anywhere
While the minimalistic design was busy making way for material design this year, SKEUOMORPHISM will make a sort of comeback in 2017. But not with fanfare, you will find skeuomorphic elements, metaphors, aesthetics sneaking in the ever beautiful and colorful material design interfaces.

CARD UI layout will again be credited to mainstream the material design and matching perfectly with the responsive design needs of the modern audience. Together they will allow brands to showcase heaps of content in small chunks, making it digestible and quickly scannable for the audience. It’s just perfect for personalization also, giving users better options to filter, customize and sort content.
SCROLLING will go mainstream in 2017 thanks to the rise of video based content that plays and pause based on user scrolling and animations that move and change based on the user input. Although scrolling was never a UX expert’s favorite, there will be a rise of innovative ways of using scrolling in interfaces in 2017, which has been already kickstarted with the adoption of Apple on its website.
Another effect that will witness a rise will be PARALLAX, we are going to see a lot of clever parallax effects in 2017. Parallax if implemented well, turns out to be a visual treat, lifting elements off the screen, creating a dynamic 3d effect with foreground moving at a faster pace than the background.
#2 Interactions within interactions
MICROINTERACTIONS have been mocked by many for being another flashy term in 2015, but 2016 saw it gaining popularity from thinkers to doers. The task based interactions are broken into much smaller tasks and these tasks are further into much smaller interactions. While a Microinteraction is about connecting your device to a WiFi network, much smaller interactions will deal with toggling the Wi-Fi on/off using the quick settings menu. Interactions will evolve tremendously in 2017 with animations and gestures driving the growth.

Storytelling, an important aspect of UX, will be moved by ANIMATIONS in 2017. These animations will range from high-definition images showcasing a story to small hover/loading icons entertaining users while users are waiting for content to load or navigating on the interface.
But that’s not enough, you will see GESTURES blended with rich animations to create engaging interfaces. Mobile devices are becoming more mainstream, with a gesture not limiting to plain scroll, touch, pinch, or zoom, but moving towards double touch drags, two finger press, force touch or rotate. Animations will get alive with gestures and help UX practitioners in creating visually compelling information hierarchy and delightful experiences for users.
#3 The rise of responsive with the backing of Progressive web apps and Accelerated Web pages
With smartphone sales breaking records every year, speed and experience on mobile will continue to be a defining factor in 2017. RESPONSIVE design that adjusts content and looks based on the size of devices with the help of CSS, media queries and flexible grids, will continue to gain strong footholds in the web design. Many companies will still opt for the mobile-first approach, but their options will not be limited to just mobile apps and will also include progressive web apps and accelerated web pages.

Progressive web apps will help in catering the mobile app experience to users, by providing web’s best features in an app like shell and all features. So instead of going for a separate responsive website and mobile app, some innovators will opt for progressive web apps, that offers the goodness of discoverability, linkability, and shareability with a mobile app like experience and engagement. Google’s another darling, accelerated web pages will also help in taking care of the slow loading mobile sites, by providing lightening fast sites to mobile users.
#4 Video is already big, it will be huge
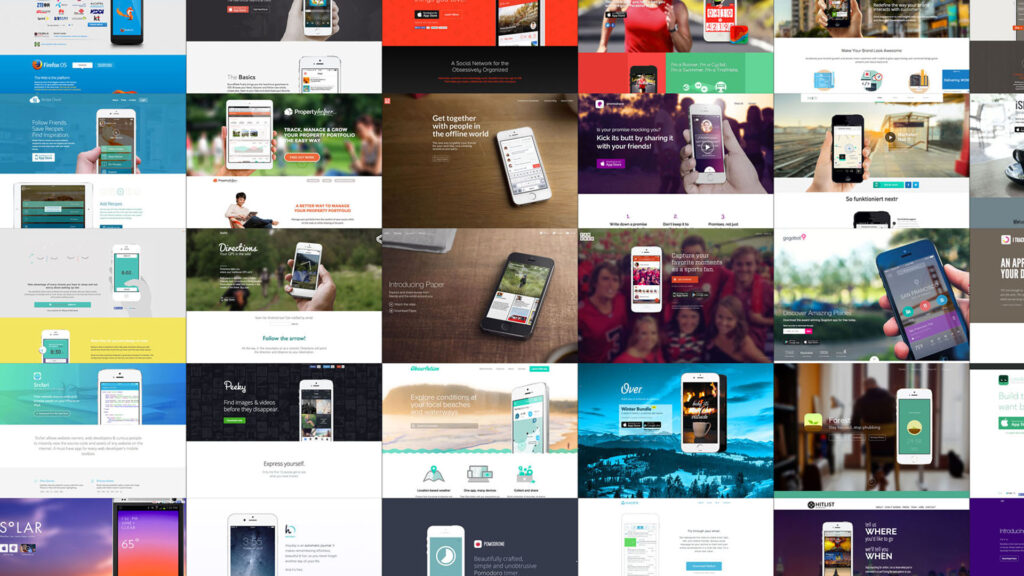
High quality big visuals still dominate the imagery on websites, but in 2017, we will see a lot of originals in terms of images and not the stock images which are currently in abundance. Brands will hire professional photographers to take their original product shots.
But static images will take a backseat in 2017, making way for VIDEOS. Moving images on a page instantly grabs users attention and helps in delivering the brand message more effectively. Videos will bring a more dynamic experience to the users and emerge to be a successful medium of content delivery. They are already gaining mainstream attention for marketing wherein more and more social media platforms displaying short videos and live streaming services.
#5 Unusual colors and bold typography
The super rich color tones are already brightening up the user interfaces, BOLD COLORS, and vibrant hues will make the interfaces brighter in 2017. UX folks are already moving away from web safe colors and experimenting with over-saturation, vibrant hues and gradients. The bright displays of monitors and tablet and smartphone screens will reproduce richer colors and therefore we are going to see a lot more vivid colors palettes, duotones and bold gradients in UIs.

TYPOGRAPHY is emerging to be setting tones and styles of the websites, evoking emotions and building a personality for websites. Like the originality in images, dynamic, beautiful and unique types will always be a fad but UX practitioners will experiment a lot with bold and bigger size fonts. The trend of employing handcrafted types in designs will also pick up in 2017.
#6 Prototyping getting replaced by Rapid Prototyping
Waterfall models are a little difficult to work around in today’s age where product ideas get old really fast. UX follows the Agile methodology in the current times and prefers rolling out a prototype to perfect the idea, getting a seasoned design and finding a better solution to the problem with early feedback.

Prototyping is a norm in Agile UX, but soon focus will shift on rapid prototyping. It involves creating a quick prototype that includes complex interactions, key functionalities, and workflow changes. Instead of packing all features in one go, it allows technology and design to go through multiple iterations and fill the gaps in user journey that are found during the feedback. It will also see the abundance of rapid prototyping tools that let you create and test an entire experience without writing a single line of code.
#7 Capturing user feedback the modern way
Traditional methods of data collection through surveys and questionnaires will be replaced by next-gen techniques capturing user’s thoughts, reactions, requirements, likings, and dislikings.

Electroencephalography (EEG) is evolving as one of the frequently used and efficient methods of measuring user emotions and feedback in real time. While EEG rides on the facial emotions, Galvanic Skin Responses (GSR) measures the intensity of emotions based on the sweat generated by skin pores. Besides them, there is feedback capturing techniques that include creating heat maps by tracking eye movements. 2017 will see biometric and neurometric devices blending with the regular feedback capturing techniques.
Designing for better future
What we’ve covered are the trends that are already making inroads in the design alleys. However, there are some more trends that will surely define the future of UX in coming years. We will find UX making way in design for a battery of AI and virtual assistants, taking care of minuscule tasks such as setting alarms, browsing answers, scheduling reminders or even controlling your smart appliances. Then there will be treasure cove of IoT devices popping in, that will result in much smarter interactions.
The world is moving at a very faster pace, companies do need to adapt to the changing ways of consumers, and to how the new age customers think and act. UX has taken a pervasive role in the world of web and mobile design and development and these design trends will definitely foster innovation at incredible pace into every industry.
If you need a hand coming up with a UX design strategy for 2017, Let’s talk to our experts!
