A good design checklist is not limited to fancy buttons, better content placement, and nice graphics. Enterprise products do need to consider the consistency of devices, complex data visualization patterns, artificial intelligence, and conversational interfaces. Furthermore, there’s always a constant pressure of upgrading design trends and matching the user expectations. This gave rise to the need for a design system that touches upon the patterns from the very basic level, i.e. ATOMIC level. Let’s dig deeper into this reusable structure of the design.

Understanding atom level
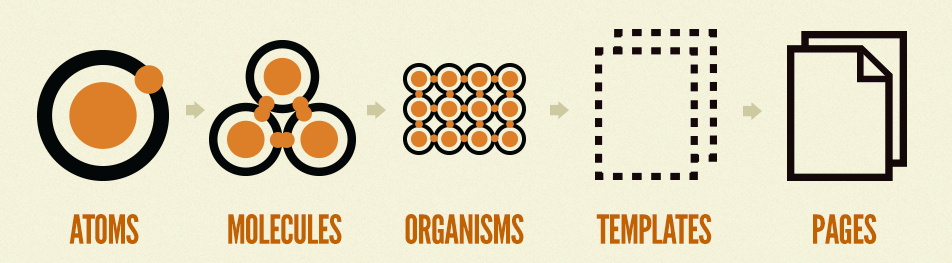
To understand the basics of atomic design, it’s important to understand the molecular structure of the design. In the universe, everything or every organism can be broken down to building blocks of life. Similarly, our interfaces can be broken down into a finite set of elements. Atomic Design Methodology as highlighted by Brad Frost, organizes design patterns in a hierarchical way. Brad has divided this methodology into five hierarchical level.
ATOM
At the very basic ATOM level, lies the functional basic elements, such as a button, textbox, and labels. Each interface atom has its own unique properties, such as font size of the button text, dimensions of the image, and color palette. These properties influence how each atom or interface element will contribute to the overall user interface.

Molecule
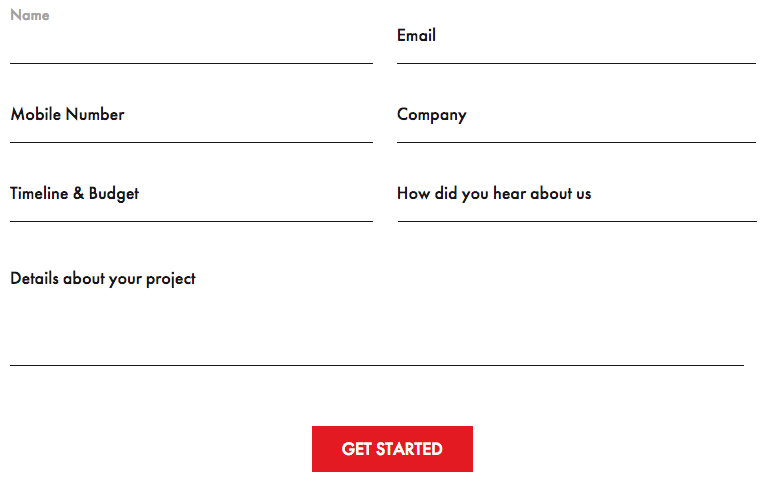
Then these basic elements function together to create the next level of the hierarchy, the MOLECULE level. For example, buttons, textbox, and labels are combined to create a form. Abstract UI elements combine together to create functional, portable, and reusable components.

Organism
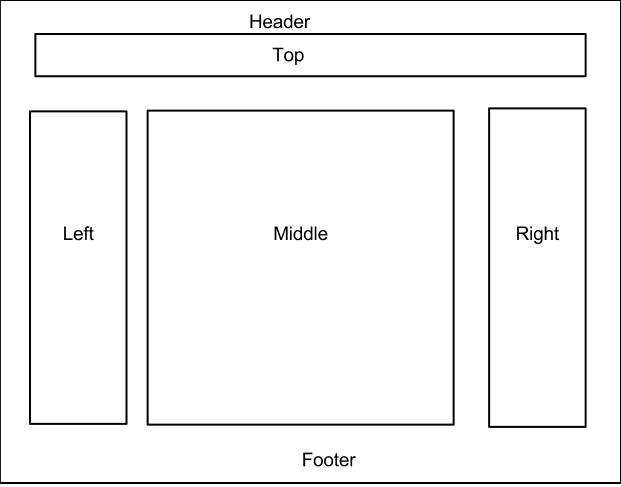
The third stage is ORGANISM, where a group of UI components and elements assemble to create distinct sections of an interface. For example, a Header is an organism in the interface, containing various elements such as images, buttons, and components like search and navigation list, etc. Sections consist of various similar and dissimilar components in action.
![]()
Template
TEMPLATE is a skeletal system of the page where different sections and components function together to create a layout and form a structure. For example, a header, text section, image galleries, call-to-action buttons, contact form, and more sections interweave to form a homepage template. Templates are crucial in proving that different components can go together to support the content structure of the page.

Pages
The templates or the skeletal system gets the representative content to form the PAGES, showing how the UI will look like with real content in place. Take the homepage template and replace the placeholders with real content and media to show the page in action.

In the end, the various atoms(elements) and molecules(components) have come together to create a cohesive product for the user.
Why is it an ideal set-up for enterprises?
When you delve deeper into the atomic level of design, you will discover that every atomic element such as buttons, typography, color palette has a purpose in design and not merely there for decoration. These atomic pieces successfully create visual elements to create task-specific layouts.
The resultant interfaces are not laden with unnecessary clutter and therefore allow users to flow through the application with less interruption and finish a task faster and easier. Reusability of components promotes consistency throughout the interface, giving a familiar feeling to the users.
Enterprise with their large and complex applications can highly benefit with this modular concept of designing user interfaces. The reduced process complexity will also help in creating products that will reach market quicker, reducing development time, saving expenditures, and staying up to date with modern processes. The faster design to market cycle allows rapid feedback with real users and reusable components support scalability of products.
Boon for Designers
Static design mockups often have inconsistencies in design where designers only focus on recreating current screens. In the modular system, however, designers can pull the components from the pattern library and there will be less UI inconsistency. The atomic design also reduces the design feedback cycle, designers can build features weaving the elements and components together.
Boon for Developers
Simple components will reduce the duplication of efforts and increases the speed of the development. The modular concept can help enterprises in huge cost savings due to reduced development time and ease of maintenance. It will also result in smaller stylesheets, in turn, decreasing the load time of the application for the users.
Boon for Testers
Reusable components mean testing component rigorously for accessibility, browser support, device support and progressive enhancement just once. The component once tested can be reused with ease, reducing the amount of QA tests that needs to be performed. It will further decrease with the help of test automation.
Boon for Maintenance
New template based on full screens are expensive to maintain. The Atomic development brings ease of maintenance as reusable components mean less code to maintain. Modular system means working on a CSS methodology, a strict naming, and styling convention, ensuring developers write with a single syntax. Reusable components will also make sure that developers and designers maintain strong documentation. This will reduce the barrier to entry for new members.
In a nutshell
Atomic design is at its initial stage, but it seems to be an intelligent architecture for organizations to promote consistency and scalability in design, where enterprise can cherry pick design elements to create a fully functional web page. Smart modular systems are the future of designing and building complex enterprise products. If you have a project that needs our expertise on atomic design, Inkoniq would love to hear from you.
