Websites are making it easy to interact with the mass audience and crazy developers are introducing new interactions and effects every day that are taking these websites to the another level. There are many programming languages, helping developers to turn digital imaginations into reality. Among them, JavaScript is leading at the top, the language behind nearly 90% of the websites that exist today, making anything and everything possible for web applications.
Javascript powered single page websites look and work beautifully and therefore web developers love it. However, in their excitement to enable compatibility for multiple browsers and support for many use cases, developers keep on adding more code and make it a juggernaut. Hold on, JavaScript has a superhero to save web applications from becoming a big confusing mess.
JavaScript frameworks are the backbone of single page web application development, allowing developers to focus on developing interactive UI elements without worrying much about the code structure and maintenance. MVC design paradigm behind these frameworks ensures a scalable, reusable and maintainable JavaScript code.
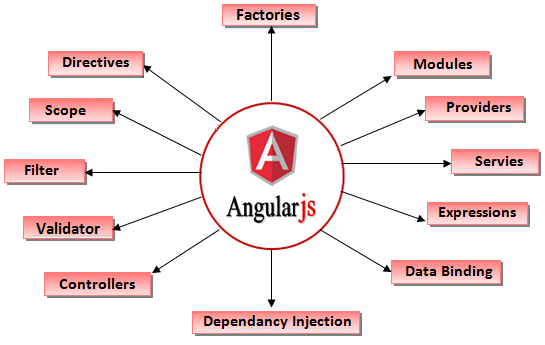
Backbone, Ember, and Knockout are many popular JS frameworks, however, the hottest property among them is AngularJS. Released in 2010 and maintained by Google, it’s a structural framework for building dynamic web apps. AngularJS allows you to extend the HTML vocabulary of your web application into an expressive and readable environment. Here are a few reasons, why AngularJS should be your top choice to build a web application.
A quick look at the pros of AngularJS…

Big Fat Community
AngularJS is open source and has one of the most active communities, fourth largest in terms of contributors. Google, Nike, General Motors, Guardian, and Huffington Post top the list of famous AngularJS websites.
Quick and easy data binding
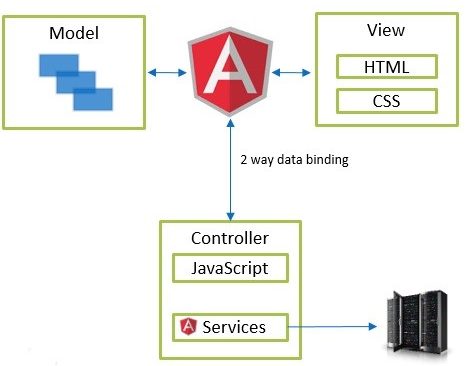
AngularJS supports two-way data binding ensuring that changes done in a user interface influence application objects at all times and vice versa. When framework encounters browser events, module changes and user actions on the page, the necessary patterns are updated. Data binding is easy and faster and doesn’t require intervention from a developer.
Directives and Declarative Paradigms
AngularJS uses HTML as pattern language and expands with directives that add information about the necessary behavior into the code. Directives allow developers to create logics and increase the work productivity. This improves code readability and allows you to create independent codes by using specific functions for reusing it. Declarative paradigm is used for creating patterns and makes code lighter, readable and supportable.
Speedy Development
AngularJS has faster application programming time thanks to the rapid prototyping. It’s easy and quick to develop app prototypes with good functionality and then obtain feedback and make modifications. You need to write much less code than you generally write for building a web application.
DOM manipulation
Unlike other popular JavaScript frameworks, the two-way binding approach also relieves the developer of actively manipulating DOM (Document Object Model). This saves developers time and reduces efforts to code, translate and update DOM elements.
Improved server performance
It supports caching and various other processes, and therefore lessens the burden from server CPUs. The performance of the server is fast, owing to reduced traffic and serving only static files and responds to the API calls.
Simplified MVC Architecture

AngularJS uses MVC architectural pattern such as Model-View-Controller and Model-View-View for strong application performance. Data separates from design and visual representation due to the division, and the complex web applications are easily managed.
Angular and SPA go together
AngularJS has many SPA oriented features. It has forms validation capabilities and build-in validators for error handling. The elements and attributes of AngularJS complement with the HTML based patterns and templates to display a dynamic page. Users get to see only the required information as it uses filters for processing and formatting values that are coming from the model.
Easy-going Testing
The website and application testing and debugging are bliss with AngularJS, which supports unit and end-to-end testing. AngularJS modules are easy to manipulate and module separation also enables automatic testing of specific services.
A few cons too…
Although AngularJS is the blue-eyed boy of web development, it has a few spoilers too. JavaScript is mandatory for AngularJS and therefore users with JavaScript disabled can’t access AngularJS powered websites or apps.
The community is huge, but it’s a paradigm shift for jQuery developers. New developers usually take longer to grasp the AngularJS concepts, if they are inexperienced with MVC and development time increases. Newbies find it a little difficult to use directives, scopes and features like dependency injections and factories.
Wise words from the best AngularJS expert
The recipe for responsive, fast-loading and seamless user experience for web apps is AngularJS. It works effortlessly for a range of use cases, from enterprise applications to really tiny projects. While a newbie developer will find it hard to work around, a skilled developer can turn things around in record time with AngularJS. If you are planning a complex application, try the talented folks at INKONIQ to build a masterpiece, which can tackle performance, scalability, and issues at the same time.
