Take a look around you, eyes are glued to the smartphone screens everywhere. Smartphones are not limited to calls and SMSes anymore. People are reading, browsing, texting, playing and doing 101 other things on their smartphones. We are living in the connected world where you need a web presence to reach out to the residents of this digital universe. Only you need to do it properly!
If your website is not mobile optimized, social friendly and doesn’t load in milliseconds, your audience will leave you instantly. Over 900 million people access Facebook via smartphones and more than half of Google searches are done from a mobile device. That’s the reason why 90% of people consume media through their smartphones.
The search giant Google is pumping a lot of effort and money behind Progressive Web Apps (PMA) and Accelerated Mobile Pages (AMP) to bring the functionality of apps and faster loading times into the world of mobile web. While we have covered PWA in detail in our previous blogs, let’s dig deeper into another Google’s darling, AMP.

AMP, Google’s response to Facebook Instant Articles, is an open source initiative to help publishers improve the speed and in turn their entire mobile user experience. AMP pages open and load lightning fast compared to their mobile website counterpart. Mobiles web pages take a longer time to load due to the scripts and ad units and this results in a poor user experience.
How does AMP work?
AMP is a framework for creating web pages and has three main parts:
AMP HTML, a markup language, which is a subset of HTML with some custom tags, properties, and many restrictions. It’s not a hard nut to crack if you are familiar with regular HTML.
AMP JavaScript framework for mobile pages to manage resource handling and asynchronous loading. Third-party javascript is not supported yet with AMP.
AMP Content Delivery Network (CDN) is optional and cache your AMP-enabled pages to automatically make some performance optimizations.
What’s in there for users?

Google has already rolled out AMP for Google Search and Google News. This will save a lot of time for mobile site users. With AMP, users will get instant access to mobile sites, but the cherry on the top is saving your data when using the cellular connection. Currently, 600 million AMP documents are already indexed by Google in 232 locales and 104 languages. Google has predicted that AMP will save users a cumulative 6.5 million hours this year.
John Hinds, president and CEO of Newspapers Canada, said, “It’s really all about the reader’s experience, and anything that can enhance that experience I think is good for the media… On the readership side, it’s a huge asset. The challenge will be how it impacts the bottom line.”
Publishers! AMP can put you on the top of search results
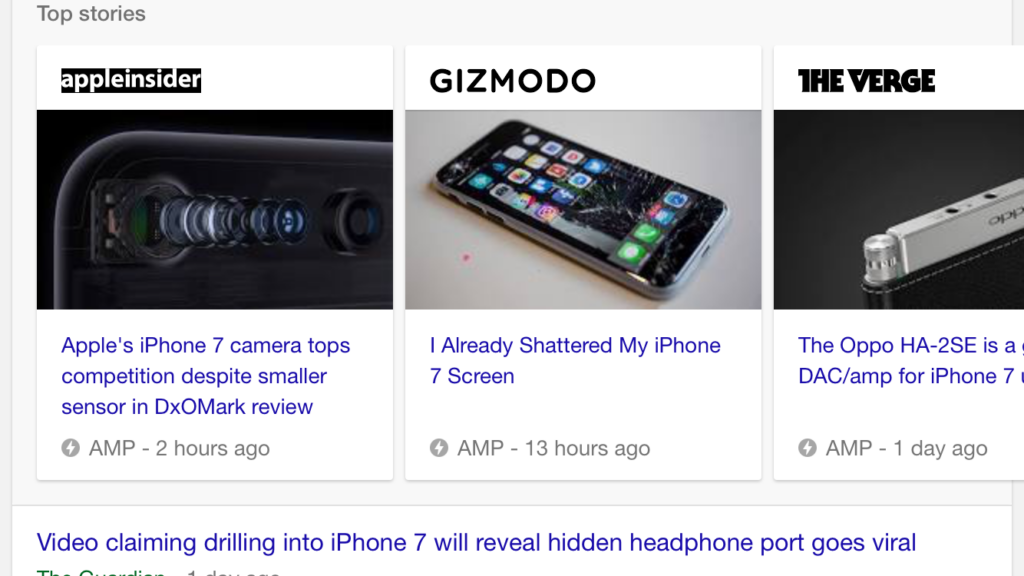
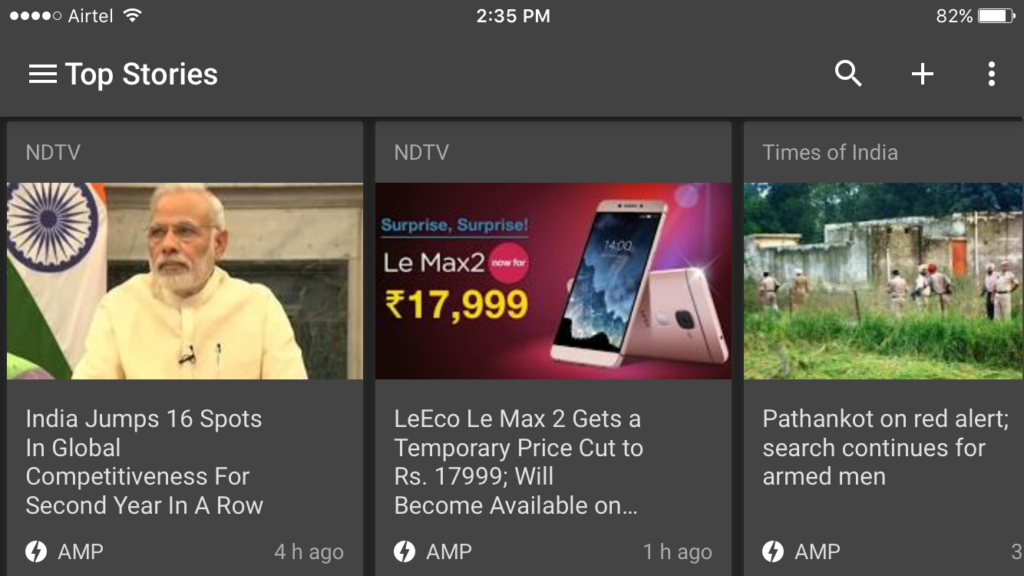
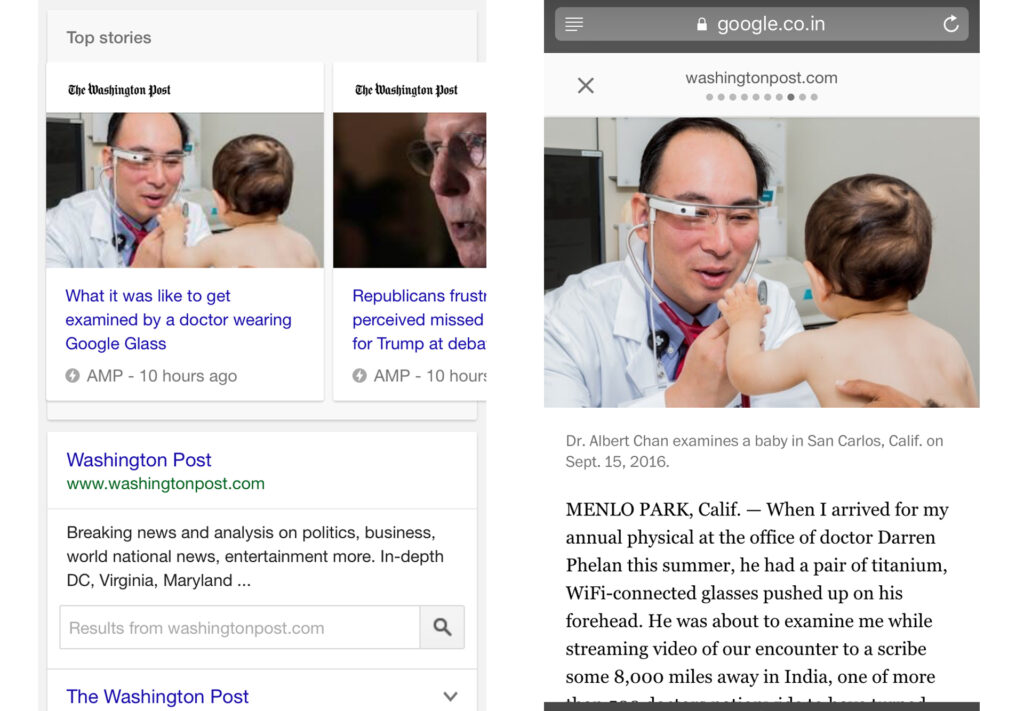
Nope, I am not joking. While being AMP or not will not affect your search rankings. However, Google is giving preference to AMP-enabled pages if there are two versions of a page available. While faster loading sites will result in more traffic, this will automatically improve the content rankings and revenues. Moreover, now when you’re searching anything on the Google, the AMP pages are featured in a Top Stories carousel. So, if you have AMP page, you get to the top of results without much effort.

Google is encouraging developers and publishers to use AMP. Furthermore, publishers will get a competitive advantage over pages coded in regular HTML. They take 19 seconds to load on an average and uses 10 times more data.
David Merrell, Senior Product Manager, Washington Post, “We have seen load times average 400 milliseconds, an 88% improvement over our traditional mobile website. This has made readers more likely to tap on Washington Post stories because they know our articles will load consistently fast.”
Facebook Instant Article… Same pinch!

Facebook’s primary objective is to keep users on Facebook only and controls what publishers can display on the pages. However, AMP gives publishers a complete freedom to feature anything that increases their engagement with users, even ads or related links. Stories from Instant Articles and AMP, display a small lightning symbol to indicate that those web pages loads within a second. The average load time of AMP is less than a second.
Oh, there are limitations…
AMP has to do away from many things to be lightning fast such as third party JavaScripts and form fields. You can use only asynchronous scripts and fonts must be loaded with CSS or a link tag as well. Similarly, all styles are limited to a maximum of 50kb and all external resources, such as images should be of a specific size.
No Longer Limited to Just Content
Google’s AMP was limited to content publishing and a few major publications in Top Stories carousel when launched. But now companies are experimenting with AMP in different domains, especially e-commerce. 50% of web users responded in a survey by Akamai and Gomez.com, expect their shopping websites to load within 2 seconds or less. They abandon a site which doesn’t load in 3 seconds. AMP is proving crucial for the faster loading of eCommerce websites.
While content publishing is seamless with AMP, it can also be used to ensure fast performing mobile website and enhanced user experience in the fields of travel, retail, recipe, cooking, education, and entertainment.
